Why did the web take over desktop and not mobile?
This is the kind of question you can spend a decade learning from while trying to answer.
If we can partially untangle this knot, maybe we can reboot the web for the next platform. Or build new weblike things.
I’ve worked on 5 browsers and an operating system, and traced threads of this question through UX, product, strategy, and engineering. I can’t claim to have all the answers, but I think I’ve untangled a few important threads.
TLDR: “make the web do apps” is not a disruptive strategy. It's like surviving The Great Oxidation Event, then saying “make anaerobes do photosynthesis”. Ok, but the blue-green algae got there first, so photosynthesis is no longer asymmetric.
What? Here’s the longer version.
The first disruption
3 billion years ago, earth’s atmosphere had no oxygen. The sun shone down on a sky of CO2 and N2, the stuff spewed from volcanos. Yet earth teemed with life. Single-celled anaerobic organisms thrived in mud and under shallow seas, absorbing warmth from hydrothermal vents.
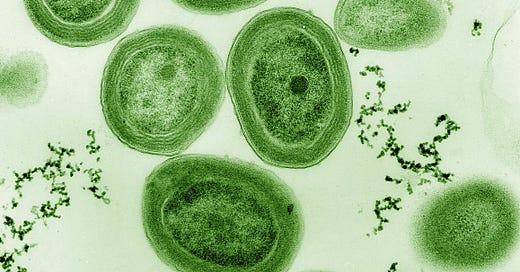
Then one day, 2.45 billion years ago, a blue-green algae figured out how to eat sunshine.
The algae photosynthesized carbohydrates from CO2 and water, venting oxygen as a byproduct. There was plenty of sunshine, CO2, and water, and no competition. The algae proliferated.
The effect was planetary. Algae bloomed across oceans, spewing out so much oxygen, it enveloped the planet, creating the oxygen-rich atmosphere we breathe today.
Every other lifeform choked and died, saving a few that were resistant to oxygen, or sealed off in oxygen-free environments. It was one of the first and largest mass extinctions in earth’s history.
This is the Great Oxidation Event. It paved the way for multicellular organisms (you).
All disruptions are alike, but each disruption is disruptive in its own way
Why is it that most changes are marginal, but a few, like the Great Oxidation Event, are deeply disruptive? The answer is in asymmetry.
When we think of competition, we usually picture symmetric competition. Trees compete on height for sunlight, businesses on price for customers. But you can only grow so tall, or lower prices so much. Competition settles into equilibrium when you run up against physical limits.
Blue-green algae did not win by competing symmetrically with anaerobes. It won by not competing. Photosynthesis was an asymmetric survival strategy. Nothing else did it. The market for sunshine was wide open. The result was a rapid disruption.
We see similar disruptions throughout the history of technology. Business theorist Clayton Christensen developed Disruption Theory to explain them. Like the Great Oxidation Event, they are rooted in asymmetry.
Disruptive innovations don’t compete against incumbents, they compete with nonconsumption. They start where there is no competition, at the low-end of a market, or in a completely new market. What they offer is not better. It is different. It shifts the basis of competition.
Disruptive innovations have weird metabolisms. They have a cost structure and product-market fit that are alien—even toxic—to incumbents, like blue-green algae eating sunlight and generating oxygen. Incumbent companies can’t adapt to it. It’s not in their DNA.
Disruptions upend the competitive landscape. Atmospheres change. Successful companies choke. New companies emerge. Technologies are lost. Ecosystems collapse. Value networks are dissolved and reformed.
Disruption is contingent, because it is driven by an asymmetry, and asymmetries are specific relationships between disruptor and context. The asymmetry exploited is unique to the evolutionary landscape.
Surviving a disruption is contingent, too. Traits evolved for unrelated reasons suddenly become existentially important. The little anaerobe that happens to evolve a tolerance for oxygen before the advent of blue-green algae. The search engine that happens to buy a Symbian competitor called Android before the release of the iPhone.
Epochs in computing
It is very possible that one machine would suffice to solve all the problems that are demanded of it from the whole country.
Head of Britain's National Physical Laboratory, 1946
Looking across the history of computing, we can discern several epochs, bookended by disruptions. Taking Ben Thompson’s list of tech epochs, and extending it back to the beginning, we get:
Genesis epoch: Computers for science and war
Mainframe epoch: Computers for business
PC epoch: Personal computers for home and school
Web epoch: Networked computers
Mobile epoch: Computers with you everywhere you go
Each epoch was a shift in the means, mode, and relations of computing. Between these eras are computing’s great-oxidation events. They trace out a story of computers finding new survival strategies—getting smaller, cheaper, proliferating, and connecting.
So, why did the web disrupt desktop and not mobile? This is a question about two different disruptions:
Why did the web disrupt desktop? (Personal computers → networked computers)
Why didn’t the web disrupt mobile? (Networked computers → computers with you everywhere)
The answers are rooted in specific asymmetries within each era. Let’s tackle them in turn.
Why did the web disrupt desktop?
One way to see the web is as an operating system inside of an operating system. The web didn’t start that way—it was just for sharing documents at first—but the web was evolvable.
The combination of JavaScript, dynamic servers, and XMLHTTPRequest allowed developers to stitch together websites that—if you squinted—began to look kind of like apps. These weren’t good apps, they were low-end apps.
Yet the web had a crucial asymmetry: it was designed for the network. The network changed things.
Experience went from single player to multiplayer. PC apps were mostly a solo experience. The web ran as shared software on a server. It was multiplayer by nature. Connecting people creates powerful psychological and network effects. We’re social animals. Every experience with more than one player becomes an experience about the interactions between those players.
Links made software distribution viral. Getting a new app for your PC usually meant driving to a shop and purchasing a shrink-wrapped box with a CD in it. Internet connections were mostly too slow for downloading large multi-megabyte programs. By contrast, web pages were small, because the computing happened on the server-side. Software distribution on the web was viral, as easy as sharing a link.
The sandbox made software safe. Installing software on a PC is a risk. When you install an app, it can do anything to your computer, no restrictions. This design choice was enormously generative, and enabled the open-ended evolution of whole new product categories. It also enabled the evolution of viruses. The web was globally networked, and could not assume every link was safe. Code on the web was sandboxed—trapped in a bubble—and it could only interact with your computer through carefully controlled APIs.
Business models expanded beyond licensing, to ads and e-commerce. New forms of monetization generate carrying capacity for new kinds of businesses. You could give software away, collect user data, monetize via ads, sell products online, and offer subscription services.
The web wasn’t great, but it was networked. Network effects eat everything around them. Some of these things were possible outside of the web, but they weren’t default. On the web, the network was an assumption baked into every aspect of the system, so it flourished within the medium of networked computers.
Why didn’t the web disrupt mobile?
A computer that could go everywhere with you? This turned out to be a big deal. Mobile ate the world. It was a Great Oxidation Event. The question was, could the web survive an oxygen atmosphere?
By now, the web’s network advantage had evaporated. The iPhone’s native apps were internet apps, sandboxed, and talking HTTP, just like a web app. The iPhone was designed for a world that included the web. The web was not designed for a world that included the iPhone.
The web had to adapt, but it had an entrenched set of business models, cost structures, technical assumptions, and standards processes. All of these things are painful to reform.
There was an additional sociotechnical challenge: the web is a standards-based ecosystem. Standards emerge in retrospect, when a problem space is so well-understood that everyone can agree on how it should work.
The iPhone was a completely new thing. It had new hardware with a new interaction model, and required a new OS, new apps, new UI primitives. All of these had to be integrated together, or the product would fail. Imagine trying to align all of that in a standards process. It would take years! In fact, some table-stakes things, like device capabilities, are still stuck in standards discussions a decade after the iPhone launched.
Clayton Christensen addresses this dilemma in the Theory of Interdependence and Modularity. New product categories don’t fit well into existing systems, which evolve around the assumptions of an incumbent product. Getting incumbent stakeholders to restructure themselves around a not-yet-existing product category is hopeless. Instead, you have to build the whole vertical slice yourself. That’s what Apple did.
Well, but couldn’t the web catch up? A few asymmetries worked against it…
The basis of performance shifted from small binaries to smooth interaction. Smooth interaction is critical for touch-based direct manipulation. Browser engines were designed around rendering documents and were not so great for rendering smooth interaction and animation. It took years to get this to “just ok”. Further, the web’s light binary size didn’t matter much anymore. Networks were fast now, so a big binary was ok if it meant smooth interaction.
Navigation shifted from keyboard to springboard. The web is built on search and URLs. Search and URLs are designed for hardware keyboards, which make it is easy to type, copy, paste, and share text. But text is awkward on mobile. It’s no fun to type with fat fingers. It’s much more fun to tap finger-sized juicy icons on the springboard.
Log-in disappeared completely. The web’s de facto identity system is designed for a world of keyboards. Thumb-typing usernames and passwords is excruciating. But native app log-in is one-and-done. Tapping on that app icon is frictionless forever after.
Discovery shifted from search to app store. The iPhone came with its own distribution system. The app store lowered the friction of software install, making it almost as easy as clicking a link. Tapping around in a curated app catalog is more fun than typing out a search query.
Engagement shifted from links to icons. Once you install an app, the persistent juicy icons of the springboard create a strong bias toward reengagement, favoring a handful of deep, branded experiences, rather than searching and surfing through many bite-sized pages.
Business models expanded to IAP, subscriptions, and app purchase. The app store offered one-click IAP, subscriptions, and app purchases, in addition to allowing ads and e-commerce. This generated additional carrying capacity for casual gaming, pro tools, subscription services, and indie apps.
Security shifted from sandbox to app review. The web sandbox has to be careful about opening up API access to things like GPS, microphone, camera. They are easy to abuse, and, because the web allows for permissionless innovation, there is no one to appeal to when they are abused. Native apps offered access to all of these device capabilities. Developers could rapidly experiment and invent whole new product categories, like Uber. At the same time, app review allowed app stores to make judgement calls, approving or denying these new mutations to limit abuse.
More fundamentally, “make the web do apps” is not a disruptive strategy. It is like saying “make anaerobes do photosynthesis”. The algae got there first, so photosynthesis is no longer an asymmetric trait, it is symmetric competition.
Where does the web go from here?
The main reason I care about the Web is because it's the world's biggest software platform that isn't owned.
Dave Herman, TC39
Networked software mediates most of our lives. It seems valuable to have at least one networked software platform that isn’t owned. So where does the web go from here?
This is a big question, so I’m tackling it in pieces:
In this post, “Why did the web take over desktop and not mobile?”, I try to understand why the web disrupted desktop computing, but not mobile.
In “The state of the web”, I look at the web in 2021, making the web do apps, and the WebAssembly plot twist.
In “Weird web3 energy”, I explore emerging distributed web efforts.
In “Building new weblike things”, I consider how we might build new open systems with weblike characteristics.